
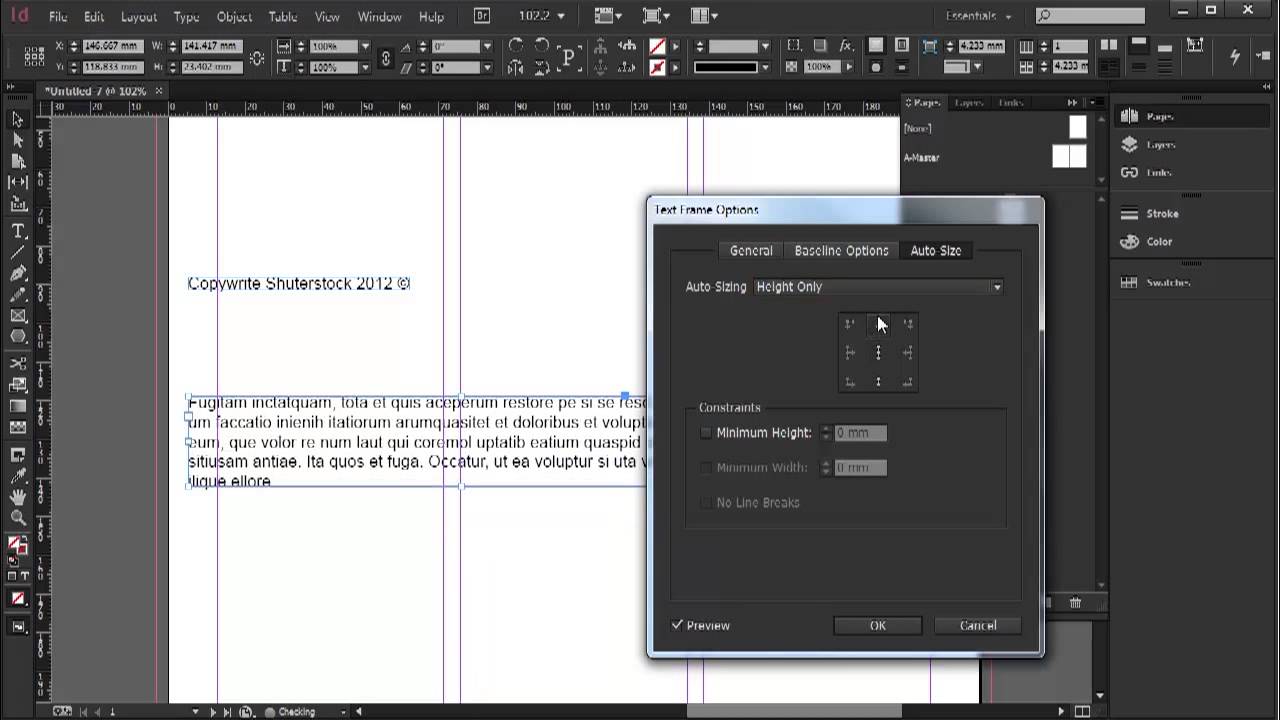
This will open a dialog box that will allow you to search for your image and choose it. Then, in the right hand corner, on the “Inspector” pallet, click on the folder icon. Highlight the item you want to become the link (such as text or an image), then in the inspector (right hand of the screen) type the URL of the file you wish to link to, or, of you are linking to a file that is a part of your site, click on the folder icon in the inspector, this will open up a window, in this window find the file and choose “ok”.įind the image icon on the pallet on the left of your screen and drag it into position on your page. If you are not working within the template, the second option will be the only option available to you. Or you can right-click within the GoLive directory and choose New > HTML Page. html file without erasing the “blank.html” file. The easiest way is to open the document “blank.html” and choose “save as” and name it something new, this will create a new. html document if you are working with one of the pre-constructed language templates. You can also go Special > Table > Insert Row Below Place your cursor at the end of the last space in the table and press tab, a new row should appear. Go to the Window menu and find “Inspector” this need to be checked for it to display. If the inspector disappeared it is easy to get back. Please see the center assistants or Culpeper director for any additional help. Here are some quick Golive FAQs to help with your ePortfolio.

These FAQs are intended as a help guide for students using GoLive CS2 to create and maintain language ePortfolios. To do this right click within the site and choose reload When viewing your site online you may need to refresh individual frames for your most recent changes to appear.All files which you want to have displayed on your site MUST be saved inside your wwwdocs folder, preferably inside your "Spanish" or "French" folder within your wwwdocs folder.When naming files for use online avoid special characters (such as accented letters) or blank spaces as these may confuse the web browsers.When you are done editing a file just choose "save" NOT "save as" (unless you are working with blank.html).Do not edit the file titled index.html - this is the file which pulls your site together, and unless you have previous experience with webpage design you should not attempt to edit this file.From there you may begin to edit your site. This will open up your site in Adobe GoLive. To begin working on your site, once you have followed the steps above, you should double-click on the file called spanish.site or french.site. Once you have placed the "Spanish" or "French" folder into your Note: Spanish and French must be capitalized in the URL or the site will not be found.
Adobe golive frames problems download#
The template is available for download here: To get started you will need to download the template for your specific language, unzip it and place it into your wwwdoc folder.

html files for each part of the site corresponding to each of the items on your sidebar (sidebars may be slightly different depending on your class/language).
Adobe golive frames problems how to#
Once you have your template in place and have it opened in GoLive (see below for instructions on how to do that), you will see that there are separate. Main, however, will change depending on which of the options you choose from the sidebar menu. Sidebar, top, and bottom will all remain the same when you are going through the site. Each of these parts corresponds to a different. Within the index there are 4 frames: sidebar, top, bottom and main. They have an "index.html" which is the main page you see when you first visit the site.



 0 kommentar(er)
0 kommentar(er)
